 Приветствую Вас, уважаемые читатели блога PAMMAP.RU.
Приветствую Вас, уважаемые читатели блога PAMMAP.RU.
Совсем недавно я зарегистрировался в системе «Google AdSense» и в качестве эксперимента установил на сайт несколько блоков с рекламой. Сегодня зашел посмотреть, сколько денег удалось заработать. Вдруг я уже миллионер и не знаю об этом. 🙂 Что такое Google AdSense можно посмотреть в статье «Как заработать на рекламе с Google AdSense«.
Миллионером я, конечно, не стал, зато увидел пожелание от «Google AdSense», в котором мне предлагалось установить на сайт кнопку Google +1 (Plus One).
Об этой замечательной кнопке и пойдет речь в этой статье.
Что такое кнопка Google +1 (Plus One).
Кнопка Google +1 (Plus One) – это своеобразный «лайк» (в переводе с английского языка like — любить, нравиться), только «лайк» первоначально был придуман для социальной сети Facebook, а кнопочка Google +1 используется в социальной сети Google+ . Социальная сеть Google+ — это проект корпорации Google, который был запущен в 28 июня 2011г.
С помощью кнопки Google +1 (Plus One) посетители вашего сайта, могут выразить свое отношение к вашему блогу, или к отдельной записи в блоге (поставить “like” “+1”). Также с помощью кнопки Google +1 (Plus One) посетители могут показать ваши материалы своим друзьям в социальной сети Google+.
Есть мнение, что «Лайки» с помощью Google +1 (Plus One) учитываются поисковой системой Google, при формировании поисковой выдачи. Например, если есть два сайта претендующих на первое место в поисковой выдаче по определенному запросу, то первое место достанется сайту с большим количеством «лайков», при прочих равных условиях. Таким образом, кнопка Google +1 (Plus One), помогает расширить аудиторию сайта и улучшить позиции сайта в поисковой выдаче.
Сложностей с установкой кнопки Google +1 (Plus One), я думаю, у Вас не будет. Для того чтобы установить кнопку на свой сайт, необходимо получить код кнопки на сайте Google и установить этот код себе на сайт. Для установки кнопки Google +1 (Plus One) на Ваш сайт, также можно воспользоваться специальным плагином «The Google+ plugin», но обо всем по порядку.
Где получить код Google +1 (Plus One)?
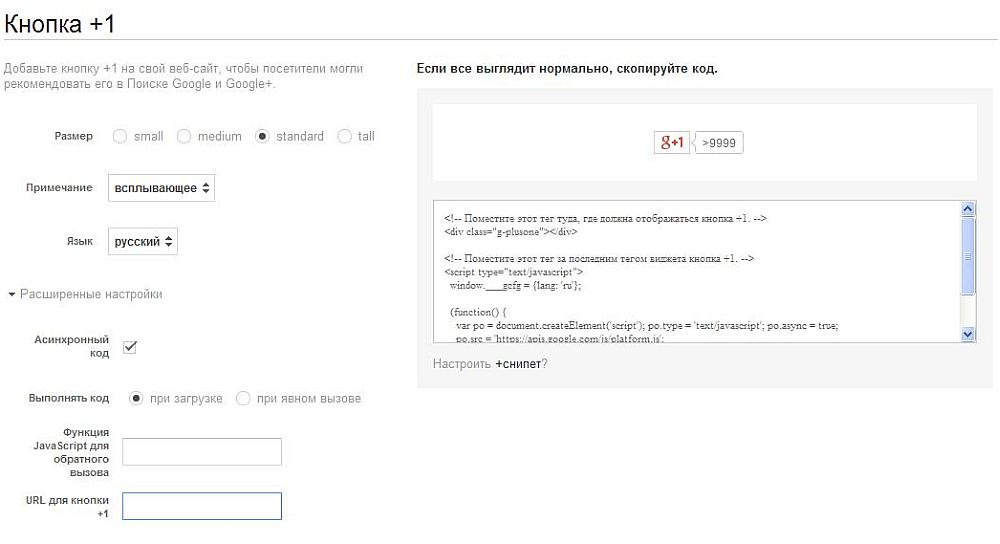
Чтобы получить код кнопки, переходим по ссылке //developers.google.com/+/web/+1button/?hl=ru . В верхней части окна, Вы можете видеть конструктор, для кнопки Google +1 (Plus One).
Настройки здесь совсем простые. Основное, что необходимо выбрать, это внешний вид кнопки (размер) и тип загрузки кнопки.
Выбираете размер кнопки (маленькая — small, средняя — medium, стандартная — standard, высокая — tall), внешний вид примечания (всплывающее, встроенное, не отображать), язык. В расширенных настройках выбираете «Асинхронный код», «при загрузке».
Установка кода для асинхронной загрузки немного сложнее установки простой кнопки google +1. Можно создать простую кнопку, без ассинхронной загрузки, но на мой взгляд лучше сделать именно асинхронную загрузку кнопки. Асинхронная загрузка, позволяет избежать лишних задержек при загрузке страницы, в результате того, что JavaScript, для кнопки Google +1 (Plus One), загружается в последнюю очередь.
Если вы хотите рекомендовать страницу, отличную от той, на которой расположена кнопка Google +1 (Plus One), тогда укажите «URL для кнопки +1».
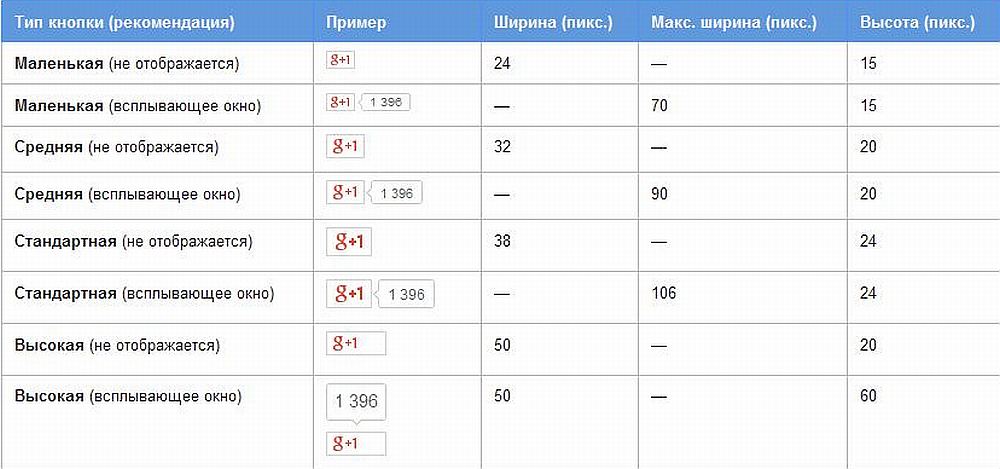
Вы можете посмотреть размеры и внешний вид кнопки Google +1 (Plus One), в зависимости от выбранных настроек.
Если Вы сделали все необходимые настройки, скопируйте полученный код, для кнопки Google +1 (Plus One). Теперь этот код необходимо вставить на свой сайт.
Как добавить Google +1 (Plus One) в WordPress.
Если скорость загрузки вашего сайта, для Вас не принципиальна, и Вы выбрали простой вариант кнопки, тогда достаточно уставить полученный код, в любое место страницы, в котором вы хотите видеть кнопку Google +1 (Plus One), обычно это файлы single.php или page.php, вашей темы.
Если Вы выбрали «асинхронный код» при конструировании кнопки, то Ваш код будет состоять из двух частей. Для того чтобы кнопка работала необходимо вставить на сайт обе части кода.
Первая часть, у меня выглядит так:
<!— Place this tag where you want the +1 button to render. —>
<div data-size=»medium»></div>
Я поместил кнопку, в записях (за записи отвечает фал single.php) и на страницах (за страницы отвечает файл page.php).
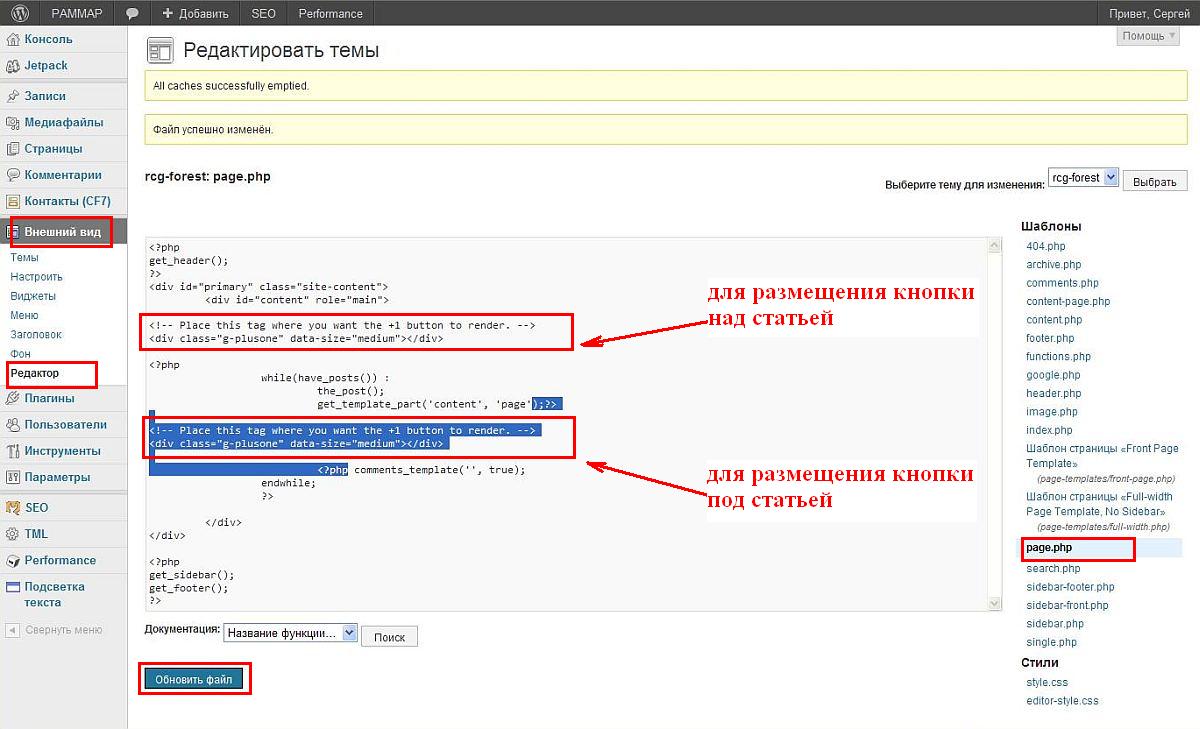
Разберем, как установить кнопку Google +1 (Plus One) на страницы (файл page.php). Открываем админку WordPress. Заходим «Внешний вид» — > «Редактор», затем выбираем файл page.php. Вставляем первую часть кода, как показано на рисунке.
А это вторая часть кода кнопочки:
<script type=»text/javascript»>
window.___gcfg = {lang: ‘ru’};
(function() {
var po = document.createElement(‘script’); po.type = ‘text/javascript’; po.async = true;
po.src = ‘//apis.google.com/js/platform.js’;
var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(po, s);
})();
</script>
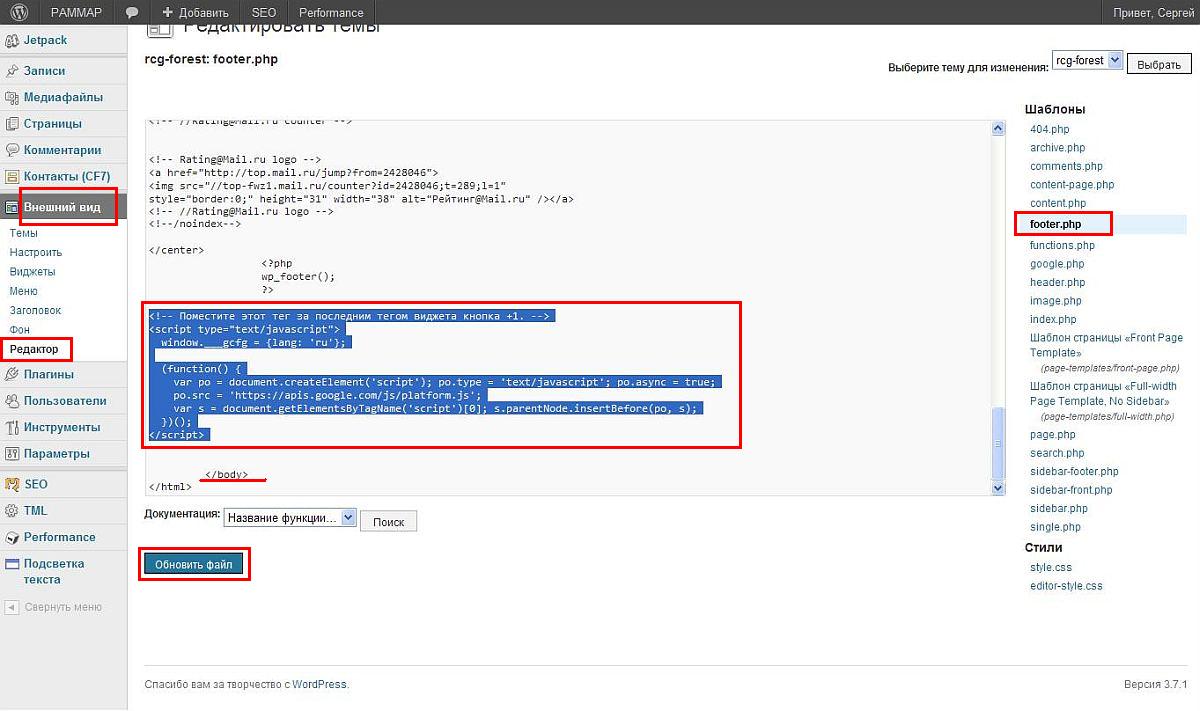
Вторую часть необходимо добавить в файл footer.php, перед закрывающим тегом <body/>, как показанно на рисунке.
Так будет выглядеть кнопка Google +1 перед текстом страницы.
Установка кнопки Google +1 (Plus One) в файл single.php, не сильно отличается от установки в page.php, поэтому описывать ее не буду. Вы можете вставить кнопку в любое место вашего сайта, не бойтесь экспериментировать. Только предварительно сделайте копию файла, с которым будете проводить эксперименты, на случай если что-то пойдет не так.
Как добавить Google +1 (Plus One) в WordPress с помощью плагина «The Google+ plugin».
Если вы не хотите разбираться с кодом шаблона или не уверенны в своих силах, вы можете установить кнопку Google +1 с помощью плагина. Для этого Вам необходимо установить плагин «The Google+ plugin». Как установить плагин, вы можете почитать в статье «Как установить плагин на WordPress».
После того как плагин установлен, зайдите в панель администратора WordPress, далее “Параметры” -> “Google+” и сделайте необходимые настройки.
1. “Appearance” – выбираем необходимый размер кнопки.
2. “Show +1 count” — показывать или нет счетчик рядом с кнопкой.
3. “Google +1 box position” – выбираем, где будет отображаться кнопка (до поста, после поста, и до и после, или ручная установка кнопки с помощью кода).
4. “Do NOT Google +1 box for these post types” — здесь, если необходимо, поставьте галочки, чтобы кнопка НЕ ОТОБРАЖАЛАСЬ в записях, страницах или медиафайлах.
5. Выбираем язык.
6. “Show +1 on front page” – отображать или нет кнопку +1 на главной странице (я бы выбрал НЕТ, иначе уж очень много кнопок получается на главной странице).
7. “Add scripts to my footer” – если выбрать Yes, скрипт будет размещен в footer страницы, что позволит избежать задержек при загрузке страницы. Если при размещении скрипта в footer наблюдаются проблемы в работе кнопки Google +1 (Plus One), тогда оставляем NO.
Вот и все основные настройки плагина, достаточные для размещения кнопки Google +1 (Plus One) на Вашем сайте. После всех настроек нажимайте «Сохранить», и любуйтесь полученным результатом.
Кроме Google+, есть огромное количество различных социальных сетей и все они так или иначе могут помочь продвижению вашего сайта. Дайте возможность посетителям вашего сайта, делится интересной информацией со своими друзьями. Как это сделать читайте в статье «Как установить кнопки социальных сетей».
В конце и начале этой статьи есть кнопочки Google +1. Буду благодарен если воспользуетесь одной из них.
Желаю успехов во всех ваших делах.
С уважением Сергей,
Автор блога Pammap.ru
google-1-plus-odin-ustanovit-na-sait-s-pomoshyu-plagina-i-bez-plagina









3 комментария к записи “Кнопка Google +1 (plus one). Что это такое и как установить на сайт” (оставь свой комментарий)
Отличная инструкция по установке кнопки Google+, делая с помощью нее сигналы в соц. сеть гугла, мы показываем что сайт интересный и его посещаемость увеличивается.
Постояла у меня эта кнопочка и убрал. По моему в России и у ближайших соседей соц.сеть Гугла не очень распространена.
сэкономил кучу времени спасибо!