 Домен зарегистрировали, хостинг оплатили, сайт создали, а как его сделать своим, не похожим на другие сайты, тут без хорошего вкуса и дизайнерских способностей не обойтись, а вот изменить тему сайта на понравившуюся нам вполне под силу.
Домен зарегистрировали, хостинг оплатили, сайт создали, а как его сделать своим, не похожим на другие сайты, тут без хорошего вкуса и дизайнерских способностей не обойтись, а вот изменить тему сайта на понравившуюся нам вполне под силу.
Приступим…
Заходим в панель управления WordPress по адресу //ВАШ_САЙТ/wp-login.php. Вводим логин и пароль, который Вы указали при установке WordPress.
Панель управления довольно простая.
Записи – позволяет добавлять (изменять, удалять) новые записи, новые рубрики и метки к записям.
Медиафайлы – показывает загруженные на сайт медиафайлы (картинки, видео, аудио).
Страницы – позволяет добавлять, удалять, изменять страницы сайта.
Комментарии – показывает список комментариев, которые оставили пользователи. Комментарии можно также удалять, отмечать как спам, отклонять, или принимать.
Внешний вид – название говорит само за себя. Можно выбрать тему оформления сайта, на момент создания PAMMAP.RU было доступно 780 тем оформления. После выбора темы ее можно изменить в некоторых пределах.
например: поменять фон, картинку в заголовке, некоторые цвета. Выбрать, что будет на главной странице и.т.д. (на самом деле возможности по изменению тем гораздо больше, но для этого нужно научиться программировать.)
Раздел плагины, позволят добавлять новые возможности к вашему сайту. Несколько плагинов мы установим, но об этом позже.
Раздел пользователи – позволяет смотреть список пользователей зарегистрированных на сайте. Удалять, изменять пользователей или давать им новые права.
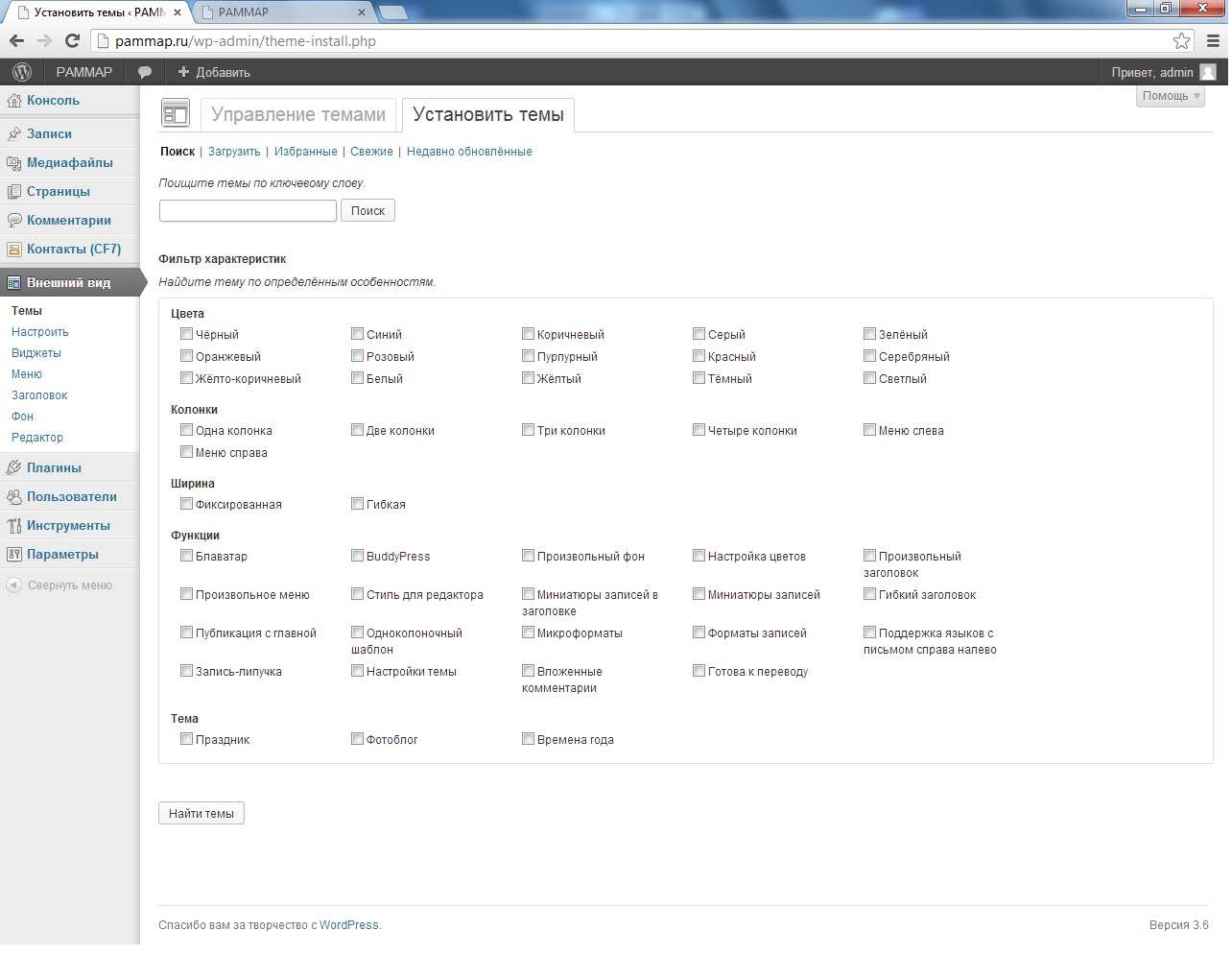
Итак, перейдем к оформлению сайта. Для этого заходим «Внешний вид» — > «Темы» — > «Установить темы»
Можно выбрать параметры для поиска темы: цвет, количество колонок, где располагается меню, ширину и.т.д. и нажать кнопку «поиск».
Появится огромное количество разных тем, где каждый может найти, что нибудь по вкусу.
Снизу понравившейся темы нажимаем «Установить» и в новом окне «Активировать».
Все, тема установлена.
Из 780 просмотренных тем я оставил 10 (ориентировался скорее не на внешний вид, а на расположение органов управления, и на возможности по дальнейшему изменению).
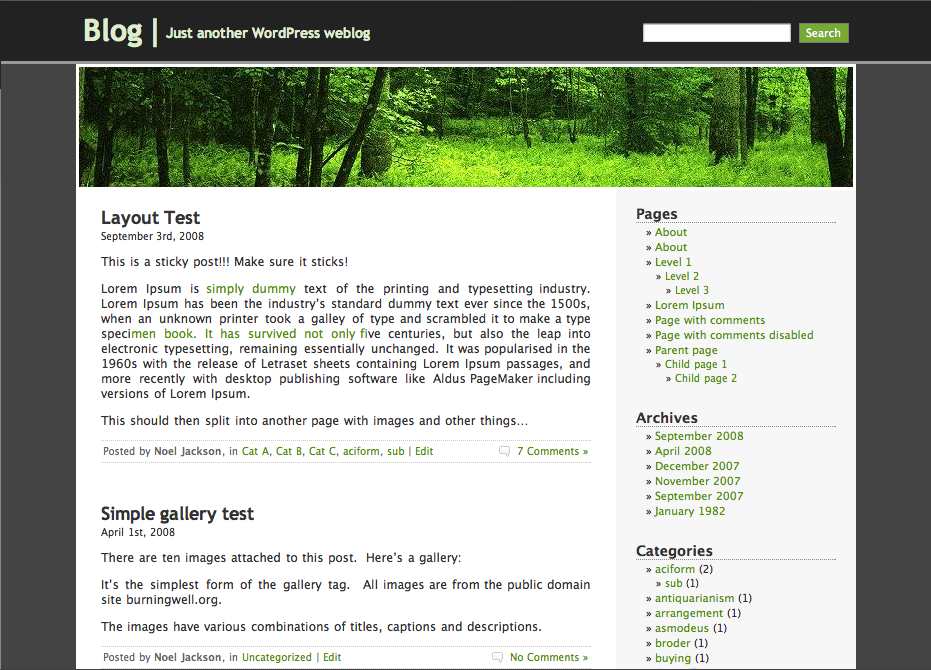
Я остановился на теме «RCG Forest», автор: Rui Carlos Gonçalves, за что ему большое, человеческое спасибо.
Теперь нужно изменить тему под себя, но над этим еще нужно подумать. Поэтому для начала просто удалим картинку с лужайкой (можно изменить, если есть подходящая картинка), и так оставим.
Для этого заходим «Внешний вид» -> «Заголовок» и находим кнопку «удалить изображение заголовка»
В следующий раз мы установим несколько плагинов.



16 комментария к записи “Как изменить тему сайта на WordPress?” (оставь свой комментарий)
Я обычно темы ищу на сторонних сайтах, а не через админ панель. На других сайтах можно посмотреть демо версию, как тема будет у вас на сайте, а в админ панели я не знаю можно ли предварительно посмотреть тему, или нужно только скачивать.
Я все равно планировал полностью изменять тему, поэтому просто выбрал тему с необходимым мне расположением элементов, остальное вручную допиливал.
В админке только скачивать нужно, но можно предварительно посмотреть перед тем, как активировать.
Константин, как его предварительно просмотреть прежде чем устанавливать? Я что то не понял.
Сейчас RCG Forest практически не узнать, а ведь сайт практически на ней и работает.
Сейчас и тему такую в интернете не скачаешь. Только что забил в поисковик, хотел оригинал посмотреть. Нашёл просто Forest
Еще как скачаешь 🙂 Попробуй без пробела (RCGForest)
https://wordpress.org/themes/rcg-forest/
А вообще оригинал выглядит как на картинке в статье, это она и есть.
Так это с официального сайта скачана. Я нашёл на стороннем сайте похожую, только там в шапке какая то лиса была.
Я раньше мучился с этими шаблонами, потом научился изменять стили, работать в фотошоп и настроил свой сайт полностью так как хотел.
Константин, это хорошо что Вы можете изменять свой сайт как Вам угодно без сторонней помощи. Я тоже понемногу изучаю фотошоп. А на счёт стилей пока вообще тяжело.
Александр, со стилями легко разобраться методом тыка…. например открываешь в Хроме свой сайт, включаешь просмотр кода элемента, который хочешь подправить (через правую кнопку), и начинаешь эксперементировать со стилями, как результат понравился, перенес стили в свой style.ini, я так и делал.
Константин, а шаблон своего сайта взяли с курса Борисова? Вы ещё много делали изменений в этом шаблоне?
Сергей, я тоже когда то так пробовал, методом тыка. Ну кое что получалось, кое что не получалось. Ещё и плагин кэширования наверное нужно деактивировать при таких экспериментах.
Вовсе необязательно. При экспериментах через Хром страница меняется в реальном времени независимо от кеширования. Это фишка Хрома.
Может быть. Я хромом не пользуюсь. Через оперу захожу. Вот недавно начал Комодо пользоваться. Мне нравиться этот браузер.