 Всем привет. Рад, что Вы читаете мой блог.
Всем привет. Рад, что Вы читаете мой блог.
Я уверен практически все знают, что такое социальные сети. Многие имеют аккаунты в социальных сетях, а иногда даже в нескольких.
Сегодня мы поговорим о социальных сетях, точнее о том, как продвинуть свой сайт в социальных сетях, и что для этого нужно.
А нужно не много. Достаточно установить на сайт кнопки социальных сетей, чтобы посетитель мог поделиться с друзьями понравившейся статьей.
Для того чтобы установить кнопки социальных сетей на сайт, существует много способов. Мы рассмотрим несколько из них.
Первый способ, это разместить на сайте код кнопки, которую предоставляют сами социальные сети.
В каждой социальной сети есть раздел, в котором вы можете сгенерировать код кнопки для размещения на своем сайте, но у этого способа есть существенный недостаток. Вы можете добавить кнопку только одной социальной сети, а чтобы добавить несколько сетей, придется потратить много времени.
Другой способ это установить на сайт специальный плагин. Как установить плагин вы можете посмотреть если перейдете по ссылке. Установка кнопок социальных сетей, с помощью плагина — это простой и быстрый способ социализации вашего сайта с минимальными затратами времени.
Также можно воспользоваться специальными сервисами по работе с кнопками социальных сетей.
Мы рассмотрим последние два способа, так как в первом способе для того чтобы собрать все кнопки в кучку, без знания основ программирования не обойтись.
1. Как добавить кнопки социальных сетей с помощью плагина?
Плагинов для добавления кнопок социальных сетей на сайт можно найти огромное количество. Мы воспользуемся плагином “Social Share Buttons for WordPress”.
Устанавливаем плагин “Social Share Buttons for WordPress”.
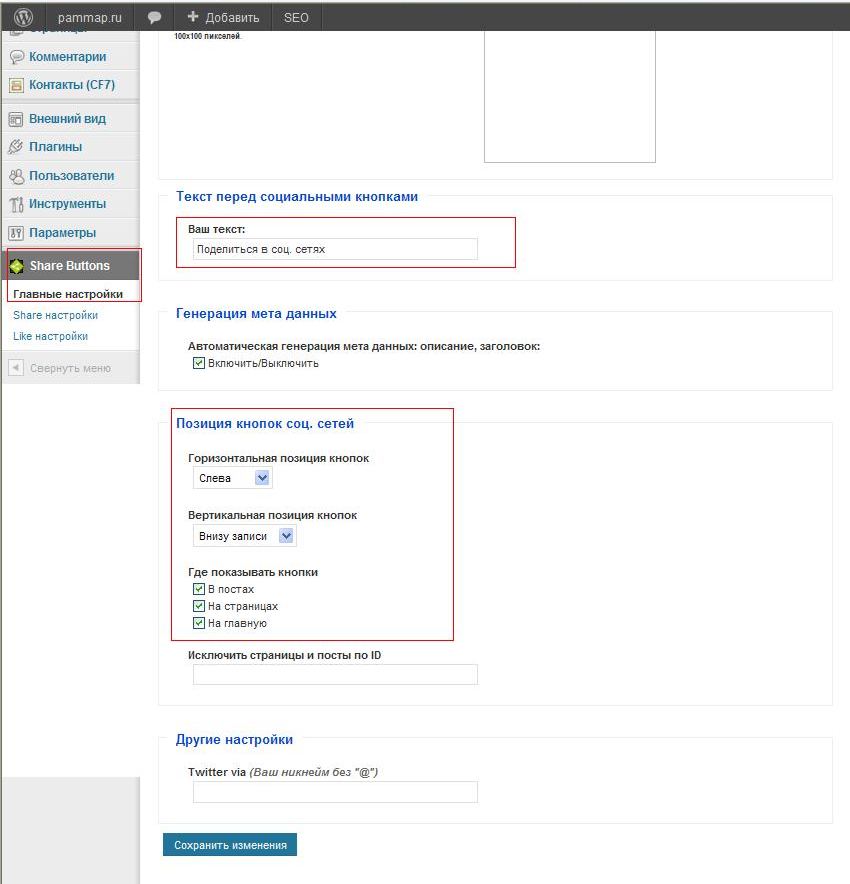
В меню админки WordPress у нас появится новый пункт «Share Buttons». Заходим «Share Buttons» -> «Главные настройки». Вводим текст, который мы ходим видеть перед кнопками. Выбираем где и как будут размещаться кнопки. Вводим Ваш ник, в Twitter без @ и кликаем «Сохранить изменения»
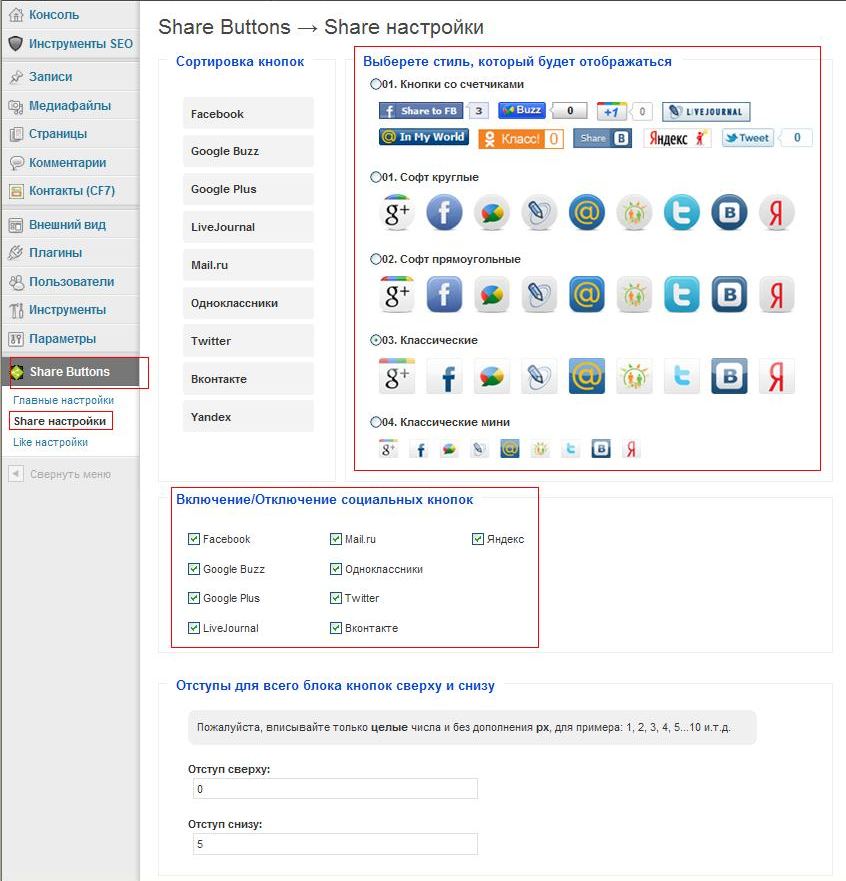
Далее заходим «Share Buttons» -> «Share настройки». Здесь настраиваем внешний вид, порядок кнопок и выбираем социальные сети, которые мы ходим видеть у себя на сайте. Сохраняем.
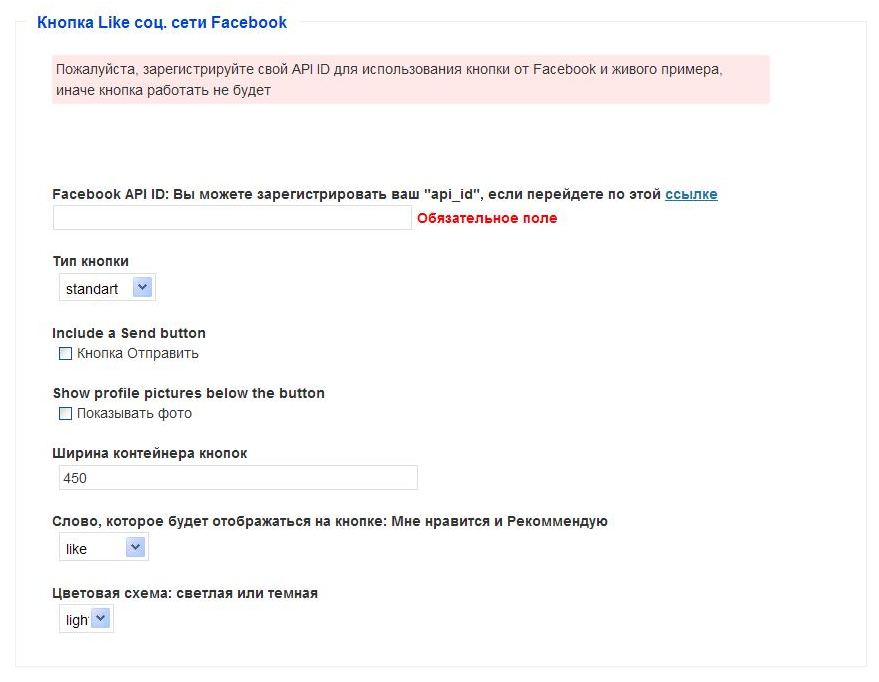
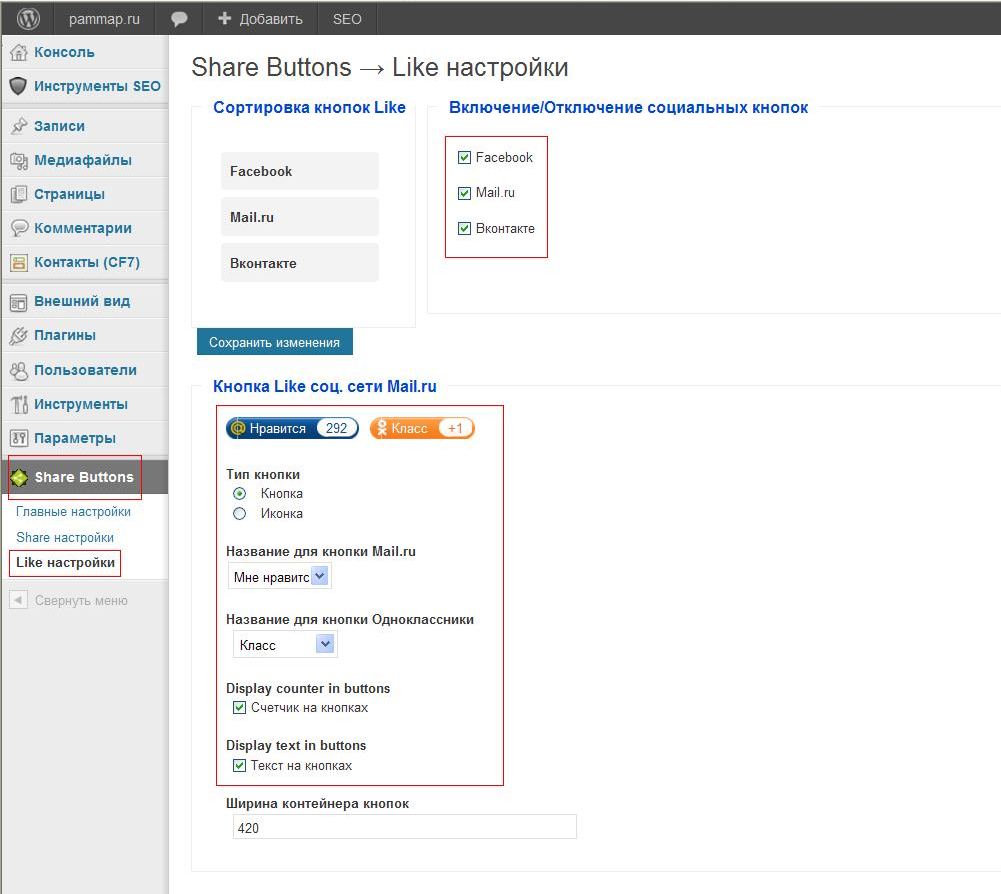
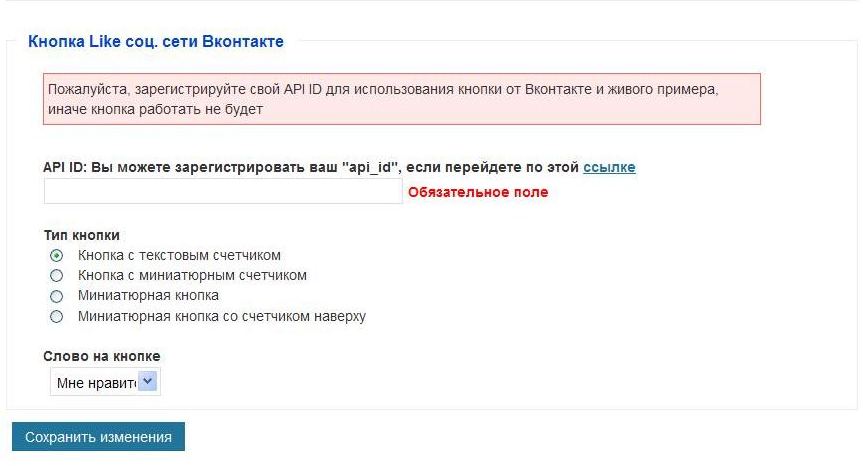
 Затем настраиваем «Like» кнопки. Для этого заходим «Share Buttons» -> «Like настройки». Выбираем список социальных кнопок. Настраиваем желаемый внешний вид всех кнопок. Для сетей «Facebook» и «ВКонтакте» нужно зарегистрировать свой «api_id» иначе кнопки «Like Facebook» и «Like ВКонтакте» работать не будут. Нажимаем «сохранить изменения».
Затем настраиваем «Like» кнопки. Для этого заходим «Share Buttons» -> «Like настройки». Выбираем список социальных кнопок. Настраиваем желаемый внешний вид всех кнопок. Для сетей «Facebook» и «ВКонтакте» нужно зарегистрировать свой «api_id» иначе кнопки «Like Facebook» и «Like ВКонтакте» работать не будут. Нажимаем «сохранить изменения».

Вот и все. Наслаждаемся результатом.
А вот так будут выглядеть Ваши социальные кнопки.
2. Как добавить кнопки социальных сетей специального сервиса?
Сервисов которые нам предоставляют возможность разместить социальные кнопки на нашем сайте, огромное количество, но основная разница между сервисами сводится к внешнему виду кнопок и удобстве использования.
Вот только некоторые из подобных сервисов: share42.com, AddThis.com, share.pluso.ru, .
Лично мне приглянулся сервис share42.com (быстро, просто, красиво и без регистрации) на нем и остановимся.
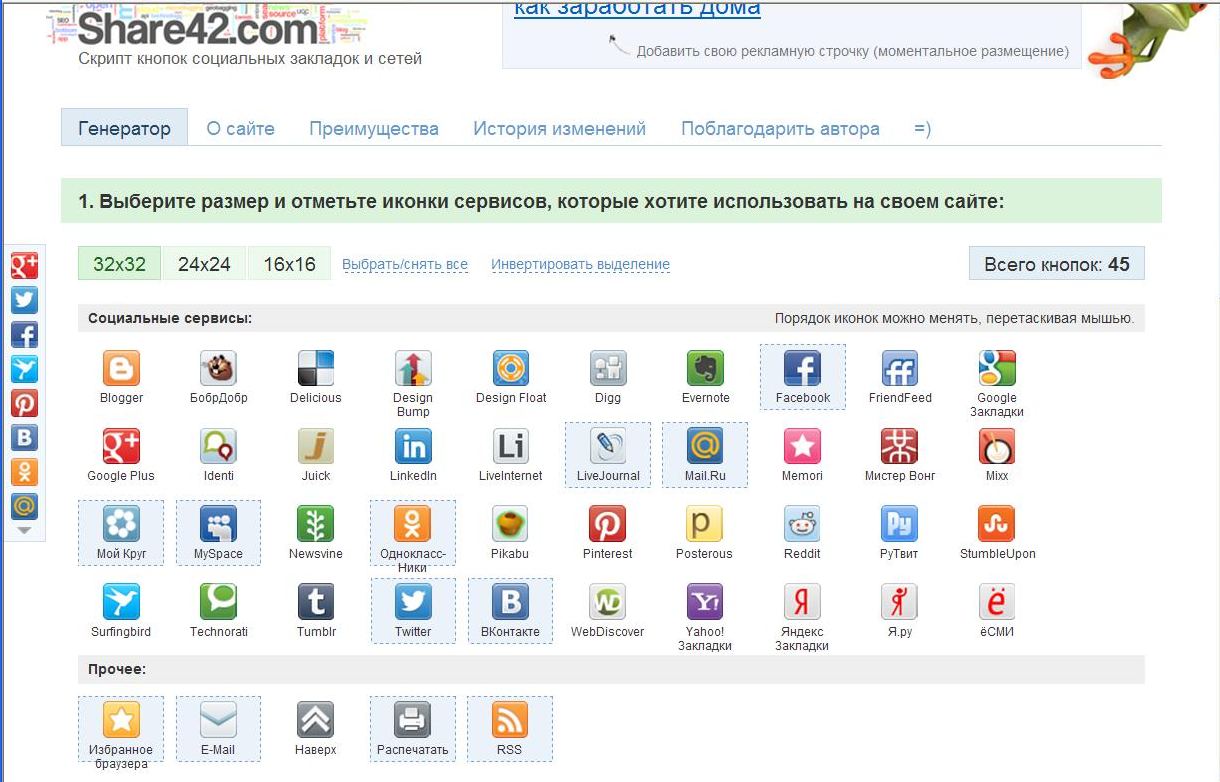
Заходим на сайт Share42.com. Выбираем желаемый размер иконок 32×32, 24х24 или 16х16. Затем выбираем социальные сети, которые Вы желаете видеть у себя на сайте.
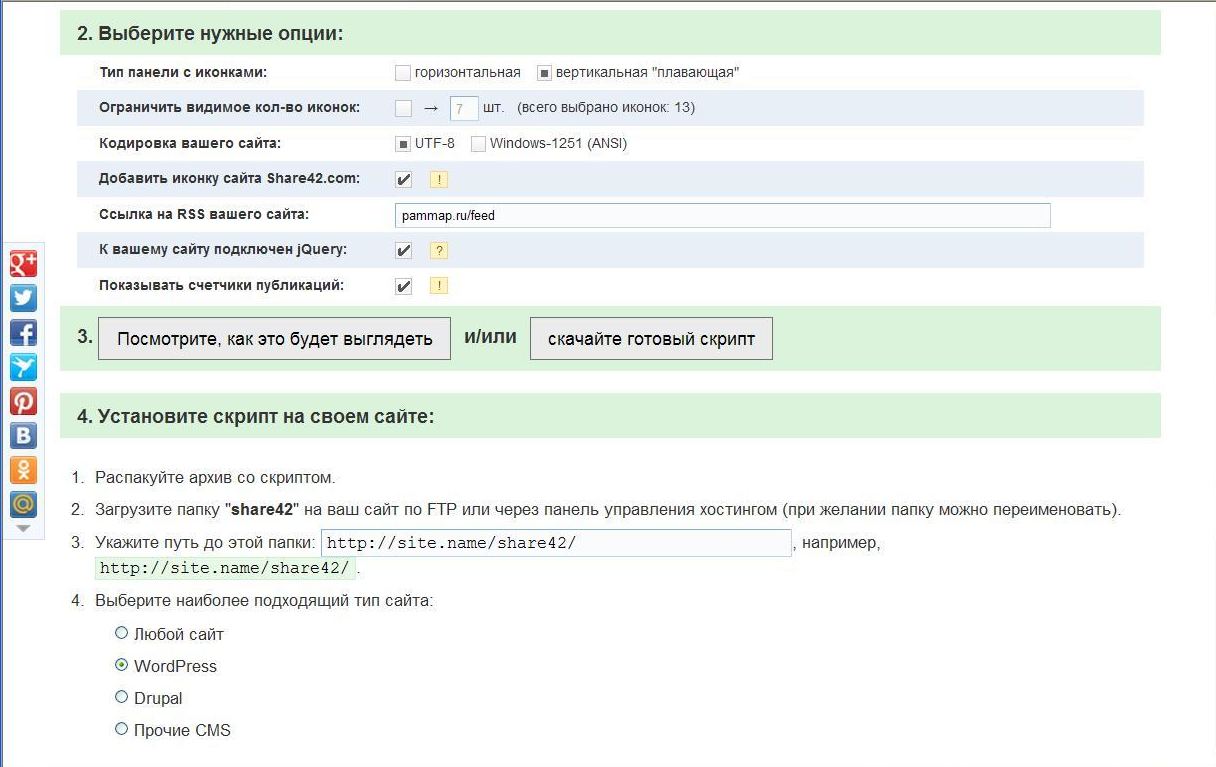
 Затем выбираем тип панели с иконами (горизонтальная или вертикальная «плавающая»), при желании можем ограничить количество отображаемых иконок. Можно добавить иконку Share42.com (в благодарность разработчику). Вводим ссылку на RSS Вашего сайта. И выбираем показывать или нет счетчик публикаций.
Затем выбираем тип панели с иконами (горизонтальная или вертикальная «плавающая»), при желании можем ограничить количество отображаемых иконок. Можно добавить иконку Share42.com (в благодарность разработчику). Вводим ссылку на RSS Вашего сайта. И выбираем показывать или нет счетчик публикаций.
 Когда все что хотели выбрали, можно посмотреть как панель с иконками будет выглядеть на вашем сайте, если все нравится нажимаем скачать готовый скрипт. Когда скрип закачался, распаковываем его и загружаем в папку Share42 (название можно выбрать другое), на Ваш сайт по FTP или через панель управления хостингом
Когда все что хотели выбрали, можно посмотреть как панель с иконками будет выглядеть на вашем сайте, если все нравится нажимаем скачать готовый скрипт. Когда скрип закачался, распаковываем его и загружаем в папку Share42 (название можно выбрать другое), на Ваш сайт по FTP или через панель управления хостингом
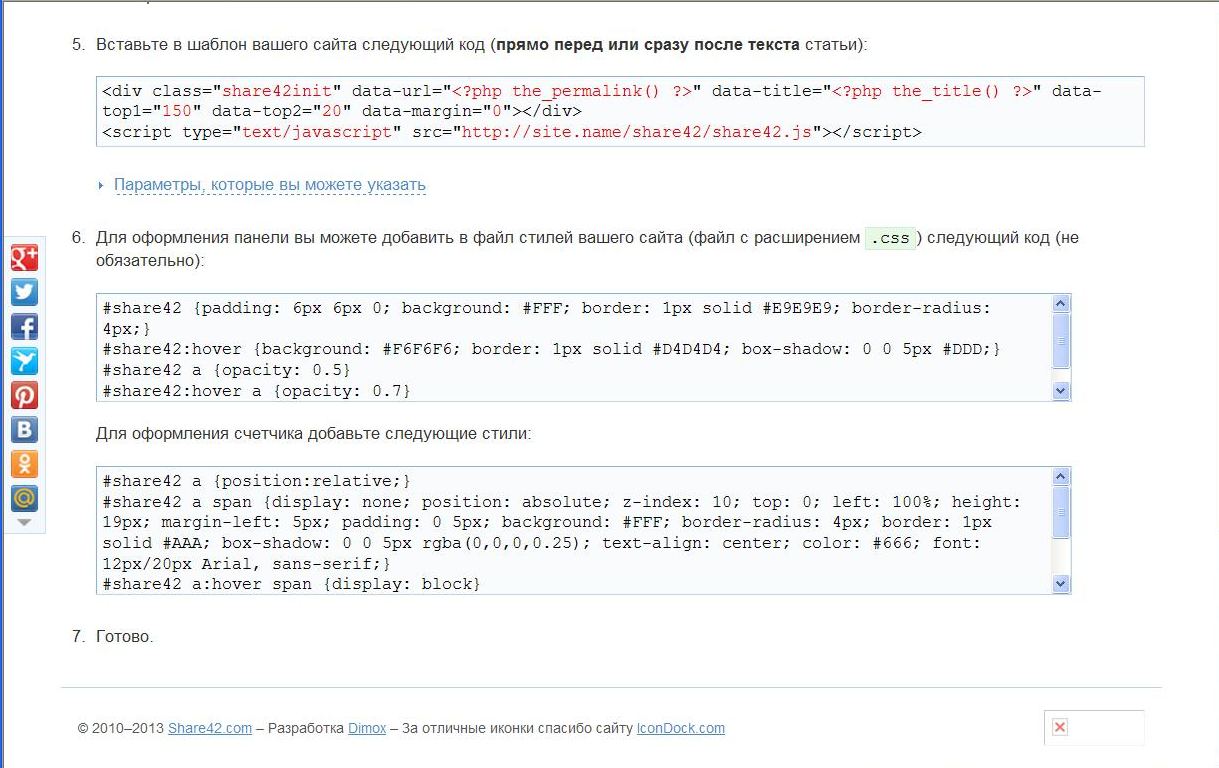
Затем на сайте Share42.com указываем путь до папки с файлами, которые вы только что загрузили на сервер. Указываем систему управления сайтом, которую вы используете (в моем случае это будет WordPress). И получаете код который необходимо вставить на Ваш сайт для отображения кнопок и код для файла стилей. Код для файла стилей можно не вставлять, если не планируете изменять оформление кнопок панели с кнопками.
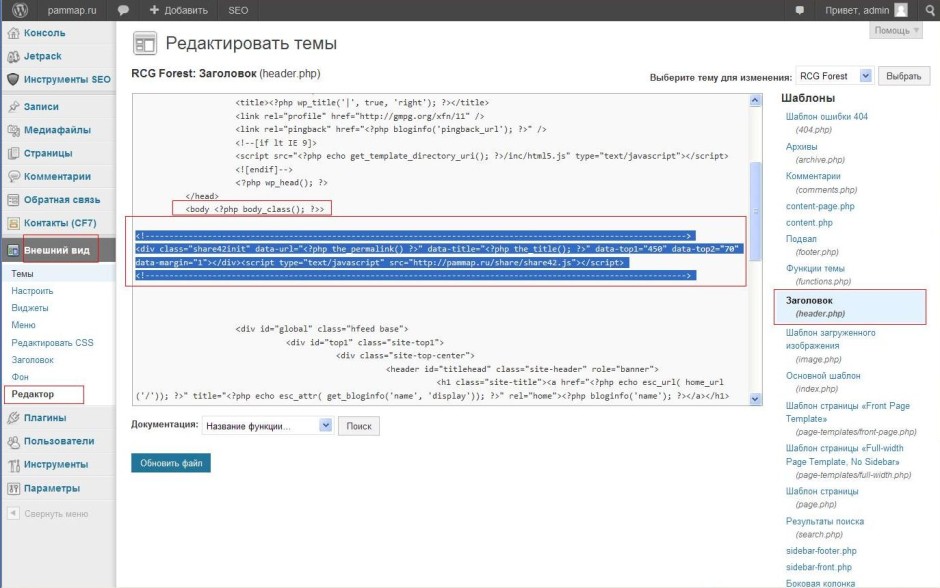
 Итак, код у нас есть, файл на сервер загружен. Осталось вставить код в шаблон нашего сайта. Для этого заходим в панель управления сайтом. Затем «Внешний вид» -> «Редактор». Первую часть кода я вставил в файл HEADER.PHP (у меня панель вертикальная, горизонтальную я бы вставил в файл single.php), для этого находим нужный файл, вставляем наш код после тега <body> и нажимаем «Обновить файл».
Итак, код у нас есть, файл на сервер загружен. Осталось вставить код в шаблон нашего сайта. Для этого заходим в панель управления сайтом. Затем «Внешний вид» -> «Редактор». Первую часть кода я вставил в файл HEADER.PHP (у меня панель вертикальная, горизонтальную я бы вставил в файл single.php), для этого находим нужный файл, вставляем наш код после тега <body> и нажимаем «Обновить файл».
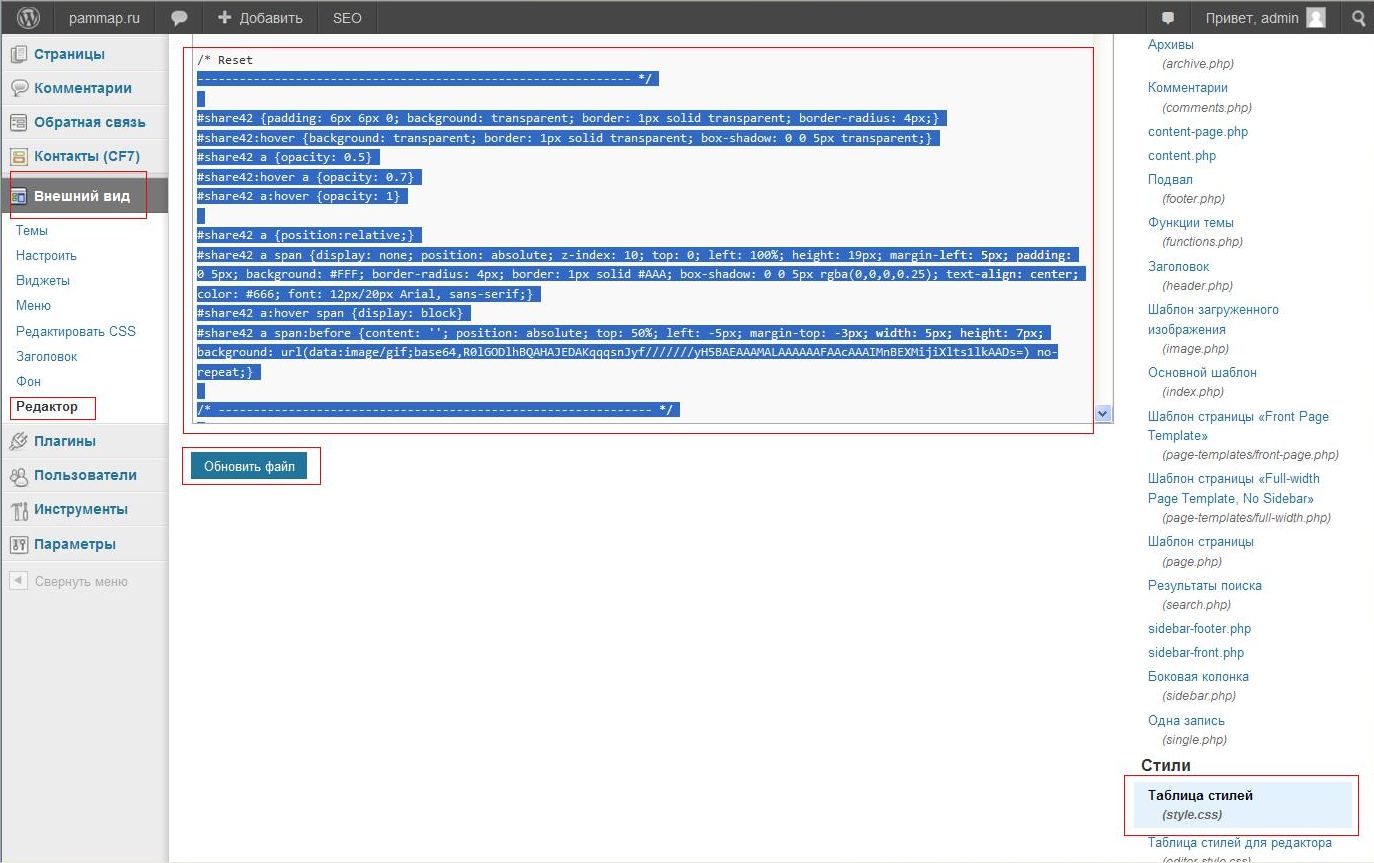
 Теперь вставляем код в файл стилей. Для этого находим файл style.css, и вставляем в него код, после чего нажимаем «Обновить файл», для сохранения изменений.
Теперь вставляем код в файл стилей. Для этого находим файл style.css, и вставляем в него код, после чего нажимаем «Обновить файл», для сохранения изменений.
 Вы также можете подкорректировать расстояние от начала страницы до панели, от верха видимой области страницы до панели и смещение панели по горизонтали, в пикселях (отрицательно значение — влево, положительное значение — вправо)
Вы также можете подкорректировать расстояние от начала страницы до панели, от верха видимой области страницы до панели и смещение панели по горизонтали, в пикселях (отрицательно значение — влево, положительное значение — вправо)
Вот и все. Любуемся результатом.
Желаю успехов во всех ваших делах.
С уважением Сергей,
Автор блога Pammap.ru






2 комментария к записи “SMO оптимизация сайта. Как установить кнопки социальных сетей.” (оставь свой комментарий)
Я тоже пользуюсь сервисом Share42.com, у них и кнопки стильные получаются и грузятся они быстро.
А я все перепробовал и остановился на кнопках от Яндекса. Только все самое необходимое и ничего лишнего.